Age Verification is just months away from becoming the law and, for all the criticisms to date, opposition to it has been ineffective. When the ‘cookie law’ was introduced in 2011, it was expected by regulators and others that a good design would supplant the initial one, which is merely compliant. That did not happen. To avoid Age Verification becoming the new cookie law, there needs to be a design pattern that offers privacy as a benefit, not as a burden.
Age Verification is a narrow form of ‘identity assurance’ – where only one attribute (age) need be defined. The method by which this is done is not prescribed, but it would be perverse were the desire for privacy and protection to create more new databases and even more risk. And these issues have been solved before, replacing the ID card and scheme with Verify; that infrastructure is rolling out EU-wide, and can be reused.

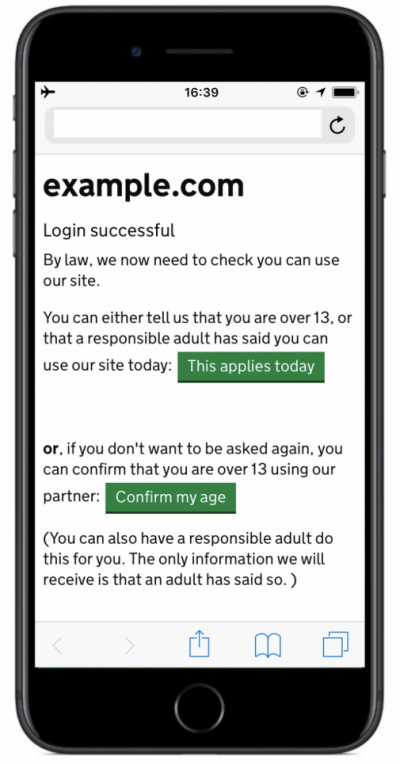
Given GDPR, the patterns should be as shown to the right:
Users get a choice of skipping verification this time – and being asked against next time – or the ability to verify their age with a separate service which will provide the website with a single attribute of confirmation:
“The user is over the age you need them to be” (i.e. 13 / 16 / 18 / 21 / 65).
There is nothing else a site needs to store in order to be completely compliant with this requirement of the GDPR: when a site sends a user to a verification service, the user only comes back with a token signed by the service if they are of the required age. Simple!
Such services should follow the EU’s eIDAS Regulation and the UK’s GOV.UK Identity Assurance standards, i.e. reusing credentials that already exist (also providing an incentive for countries to finish deployment). Whether an adult is approving a site for themselves, or for a child for whom they are responsible, would be a record held by the verification service.
If facebook and Google want to get into the ID assurance game, then that’s OK too; but they must also only provide the same answer, and no provider can be preferred over any other. Each assurer must, of course, be insured.
While we suggest the “GDPR_Age_Verification” as an HTML button ID, we suggest W3C and browser vendors agree a standard name.
If you provide a service that can validate age or parental responsibility internally, where you simply need to know that parental permission has been asserted for the child, the second button can link to a page with a unique reference code – so the URL for that page can be sent to the parent or carer, who can log in on a different device. When the parent then logs in using their credentials, they are asked to confirm responsibility, approval, and (optionally) any other parental-control settings you wish to offer. The child should not be expected to know their parent’s username.
As better prototypes emerge, we’ll link to them from here. (If you are a company looking for changes in order to implement this, our friends at Projects By IF are the design house to talk to.)
—
N.B. A longer version of this post is on Sam’s blog.
